[꿀팁] - 코드펜 사용법 및 티스토리 적용방법

안녕하세요, 오늘은 자신의 티스토리에서 소스의 실행결과를 미리 볼 수 있는 코드펜을 사용하는 방법과 티스토리에 적용하는 방법에 대해서 알아보도록 하겠습니다. 기존에는 티스토리의 코드 블록을 이용하여 자신이 구현한 소스를 공유하였다면, 코드펜이라는 사이트를 통해 코드와 실행결과를 티스토리에 적용하여 공유할 수 방법에 대해서 알아보겠습니다.
1. 코드펜 회원가입
아래의 사이트로 이동하여 회원가입을 진행한다.
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io

위 링크로 접속하여 [ Sign Up for Free ] 버튼을 클릭한다.

Twitter, GitHub, Facebook 아이디가 없을 경우 [ Sign Up with Email ] 버튼을 통해 코드펜에 직접 가입한다.
가입을 완료하면 회원가입 시 입력한 이메일로 인증메일이 옵니다.

[ Click to Verify Email ] 버튼을 클릭하여 인증을 완료합니다.
2. 코드펜 사용방법

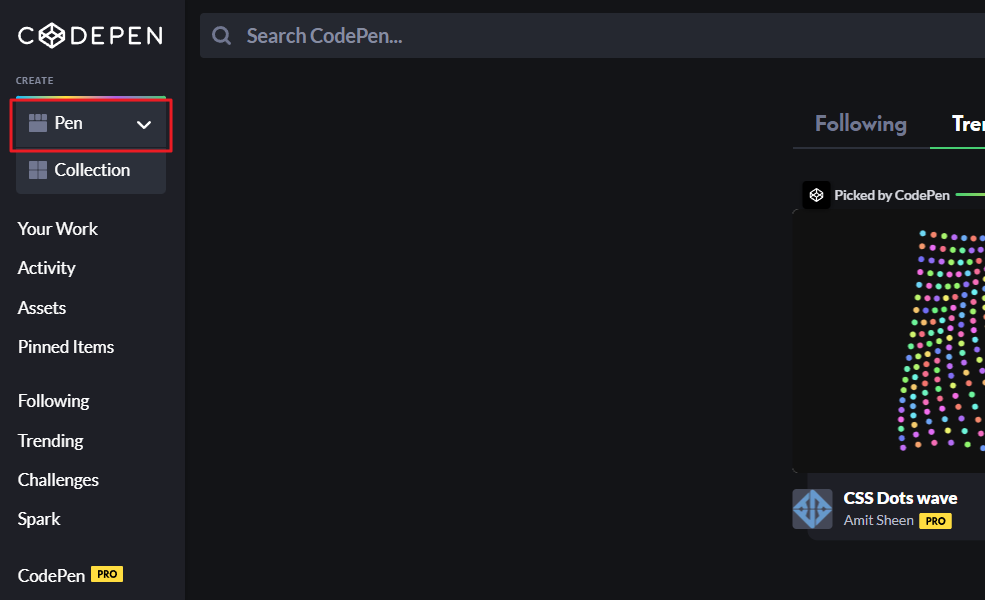
로그인을 완료한 후 왼쪽 상단에 [ Pen ] 을 클릭합니다.

코드를 작성한 후 [ Save ] 버튼을 클릭합니다.

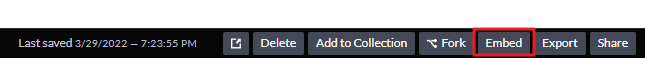
오른쪽 하단에 [ Embed ] 버튼을 클릭합니다.

[ Copy Code ] 버튼을 클릭하여 클립보드에 복사합니다.
3. 티스토리에 적용
코드펜에서 복사한 스크립트를 티스토리에 적용합니다.

4. 티스토리에 적용한 코드펜 소스
'꿀팁 > 인터넷 꿀팁' 카테고리의 다른 글
| [크롬/Chrome] 개발자도구 캐시 비활성화/ 캐시 무시/끄기 방법 (0) | 2022.05.12 |
|---|---|
| [크롬/Chrome] 북마크(즐겨찾기) 내보내기/가져오기 복구방법 (0) | 2022.05.05 |
| [크롬/Chrome] 확장프로그램 없이 전체화면 캡쳐하는 방법 (1) | 2022.05.05 |
| [크롬/Chrome] http -> https 강제전환 해제하는 방법 (0) | 2022.05.04 |
| [꿀팁] - 코드펜 Jquery 적용하는 방법 (0) | 2022.03.30 |





