[Jquery UI] datepicker 달력 사용법 및 옵션
2020. 7. 8. 01:59
반응형

이번 포스트에서는 JQuery에서 제공하는 위젯 중에 하나로써 날짜를 선택할 때 사용자에게 편의성을 제공하는 datepicker에 대해서 알아보도록 하겠습니다. 날짜 데이터를 사용자로부터 입력받을 때 select box 형태로 날짜 데이터를 제공하기도 하지만 마우스로 달력 UI에서 날짜를 선택하도록 데이터를 제공하기도 합니다.
사용법에 대해서 알아보도록 합시다.
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jqeury.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(function(){
$("#datepicker").datepicker();
});
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
</body>
</html>
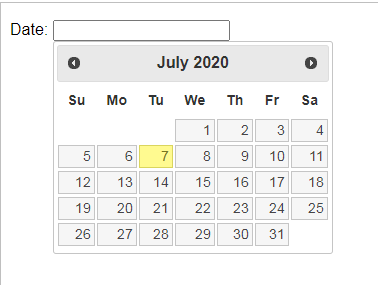
<head></head> 사이에 jquery ui의 link와 script를 삽입합니다. 위의 코드를 실행하면 아래와 같은 달력 UI가 생성됩니다.

datepicker는 다양한 옵션을 제공합니다. 자주 사용하는 옵션을 대해서 알아봅시다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$("#datepicker").datepicker({
changeMonth: true,
changeYear: true,
minDate: '-50y',
nextText: '다음 달',
prevText: '이전 달',
yearRange: 'c-50:c+20',
showButtonPanel: true,
currentText: '오늘 날짜',
closeText: '닫기',
dateFormat: "yy-mm-dd",
showAnim: "slide",
showMonthAfterYear: true,
dayNamesMin: ['월', '화', '수', '목', '금', '토', '일'],
monthNamesShort: ['1월','2월','3월','4월','5월','6월','7월','8월','9월','10월','11월','12월']
});
} );
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
</body>
</html>
- changeMonth : select box 월표 시 유무(true/false)
- changeYear : select box 년표시 유무(true/false)
- minDate : 현재 날짜로부터 N 년까지 표시
- nextText : next 아이콘 툴팁
- prevText : prev 아이콘 툴팁
- yearRange : 현재 연도를 기준으로 +N 년 -N 년 표시
- showBottonPanel : 달력 하단에 버튼 표시
- currentText : 오늘 날짜 클릭 시 클릭 시 오늘 날짜로 이동
- dateFormat : 텍스트 필드에 입력되는 날짜 형식
- showAnim : 달력에 애니메이션 적용
- showMonthAfterYear : 월, 년 순서의 select box를 년, 월로 순서 변경 (true/false)
- dayNamesMin : [요일] 한글화
- monthNamesShort : [월] 한글화

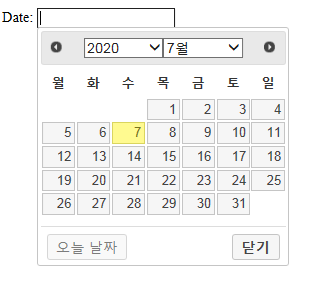
한글화 및 다양한 옵션을 사용하여 datepicker ui를 변경해보았습니다. 자주 사용하는 옵션을 기준으로 정리를 하였고 이외에도 더 다양한 옵션들이 있습니다. datepicker의 몇 가지 옵션을 추가하였을 뿐인데 사용자가 사용하기에 좀 더 편리해지고 업무의 효율성도 높일 수 있습니다.
정독해주셔서 감사합니다. :)
반응형
'개발 > Jquery | Javascript' 카테고리의 다른 글
| [Javascript] 웹 브라우저 정보 확인 Navigator (꿀팁) (0) | 2022.01.20 |
|---|---|
| [JQUERY] 클립보드(clipboard) 간편하게 복사하는 방법(꿀팁) (0) | 2022.01.19 |
| [Jquery] checkbox 값 가져오기, 선택하기, checked처리 (0) | 2020.12.29 |
| [javascript] history.back() 이전 페이지로 돌아가기 (0) | 2020.07.07 |
| jstl에서 따옴표 처리 (문자열 이스케이프 처리:escapeXml) (0) | 2020.06.24 |





