[티스토리] 파비콘(Favicon) 3분만에 만들기, 티스토리 적용방법!!

안녕하세요, 오늘은 티스토리에 파비콘을 직접 제작하여 적용하는 방법에 대해서 알아보도록 하겠습니다. 그전에 파비콘(Favicon)이 무엇인지 먼저 알아보도록 합시다.
1. 파비콘(Favicon) ?? 넌 정체가 뭐니??
파비콘은 favorite + icon이 결합된 합성어로, 간단하게 표현하자면 즐겨찾기 아이콘이라고 할 수 있습니다.

위에 첨부한 이미지를 보니까 이제 파비콘이 무엇인지 감이 오시나요?? 각 사이트의 상징적인 이미지라고 생각하시면 이해하는데 도움이 되실 겁니다. 자, 이제 파비콘이 무엇인지 이해하셨다면 직접 만들어서 자신의 티스토리에 적용하는 방법에 대해서 알아봅시다.
2. 파비콘(Favicon) 만들기
파비콘을 만드는 방법은 여러가지가 있습니다. 포토샵이나 이미지 편집 프로그램을 이용해서 제작할 수 있죠, 하지만 포토샵이나 이미지 편집 기술이 서툴다면 파비콘을 제작하는 데 있어 많은 어려움이 따르죠, 그래서 지금 소개하는 사이트는 초보자도 쉽고 간단하게 파비콘을 만들 수 있습니다.
favicon.ico Generator
Preview Favicon in original size:
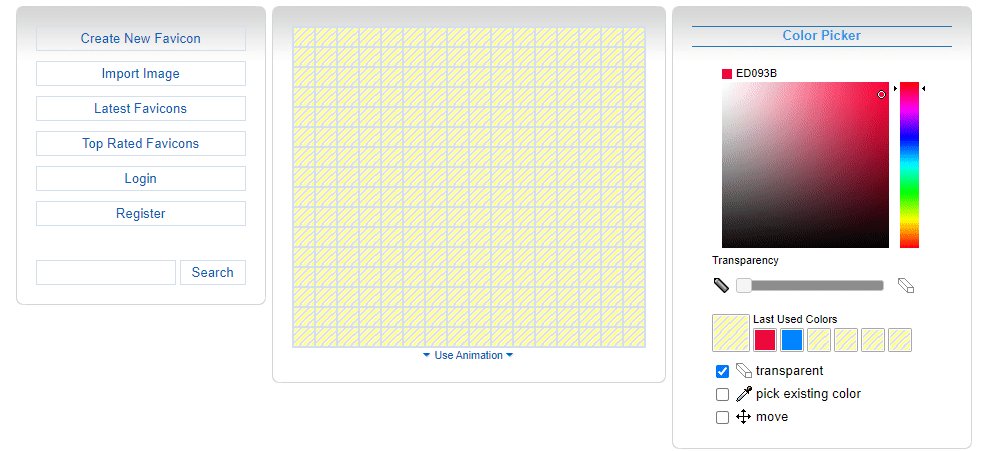
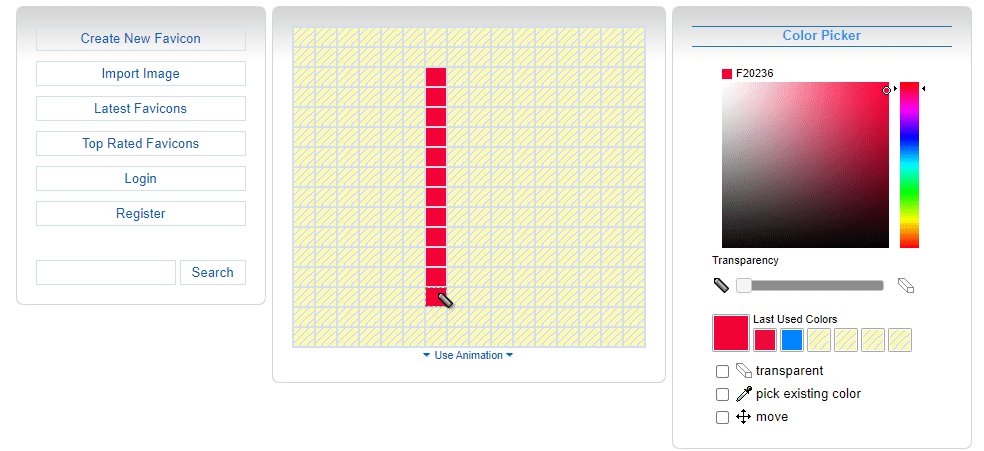
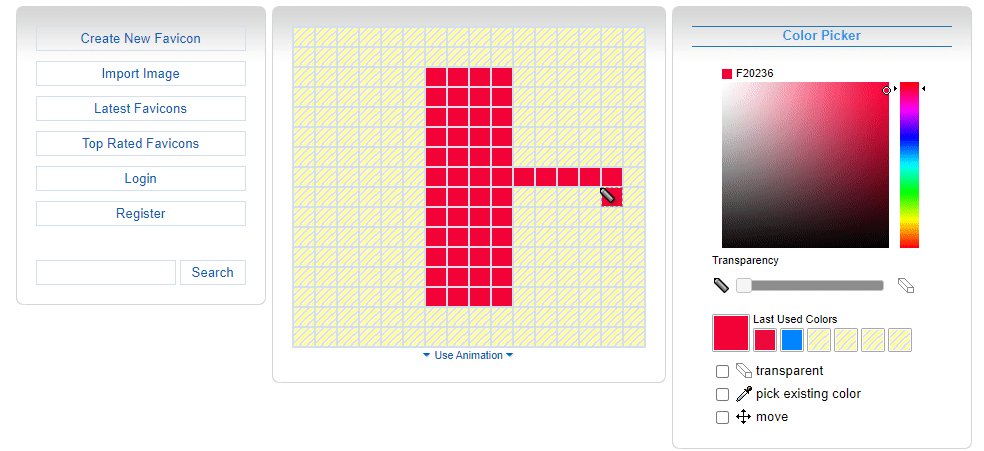
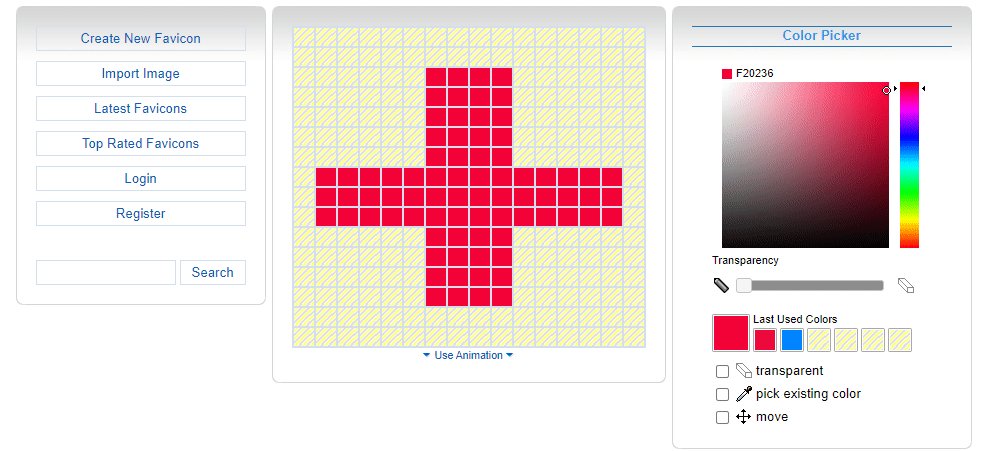
www.favicon.cc

파비콘을 만드는 사이트에 접속한 후 빨간색 네모 영역에 자신만의 파비콘을 만들어봅시다. 네모칸의 사이즈는 16 X 16 사이즈입니다.

파비콘을 다 만들었다면 이제 다운로드를 받아봅시다~

3. 티스토리에 적용하기
여기까지 따라오셨다면 파비콘을 제작한 후 컴퓨터에 다운로드한 상태이시겠군요, 자, 이제 자신의 티스토리에 파비콘을 적용해볼까요??
티스토리를 관리자 모드로 실행 후 좌측 사이드바 하단에 [관리] 탭 -> [블로그]를 선택합니다.


우리가 위에서 제작한 파비콘의 파일 형식은 ICO입니다. 티스토리에서 파비콘 영역에서 제작한 파비콘을 등록시켜줍니다. 변경사항 저장 후 인터넷 창 메뉴바에 직접 제작한 파비콘이 티스토리에 적용된 걸 볼 수 있습니다.
지금까지 파비콘 제작 및 티스토리 적용방법에 대해서 알아보았습니다.
정독해 주셔서 감사합니다.~ :)
'꿀팁 > 티스토리 꿀팁' 카테고리의 다른 글
| [티스토리] 광고 크롤러 오류가 있으며, 이 때문에 수익 손실이 발생할 수 있습니다. (1분해결) (1) | 2022.11.02 |
|---|---|
| [티스토리] 맞구독 득일까?? 실일까?? 구독자수가 의미있나? (3) | 2022.05.10 |
| [티스토리] 블로그를 꾸준하게 운영하는 방법 (0) | 2022.05.08 |
| [티스토리] 해시태그 상위노출 검색결과에 영향이 없다?? (0) | 2022.05.06 |
| [티스토리] 블로그, 유튜브 썸네일 1분만에 만드는법(초간단) (0) | 2022.05.06 |





